Introduction of Embedding Grafana in a website
Embedding Grafana in a website is pretty simple if you want to embed Grafana Panels using Iframe. Often there are times when you want one of the existing Grafana panels to be used in your website for various reasons. Grafana makes it so much easier for you to embed Grafana plugins/dashboards in a website. So follow along with this article and by the time this article finishes, you will be knowing the steps required to successfully integrate Grafana into any website or HTML page.
Table of Contents
Here is the Video for video lovers
High-Level Steps of Embedding Grafana in a Website
- Making configuration changes in the Grafana configuration file. Also known as grafana.ini file.
- Configuration changes allow Grafana panels to be accessible publicly as an anonymous user.
- Copy embed panel code from Grafana Panel. We will use this in the website’s where we want to integrate Grafana Panel.
- Paste the copied embed code and save the changes.
- Eureka ! Now when you open your website, you can see Grafana Dashboards embedded.
Make changes in /etc/grafana/grafana.ini
Below are the changes which you need to make in grafana.ini file. Make sure you remove semicolon from the beginning of each line which will be present by default in grafana.ini configuration file. This semicolon acts as comments. So any configuration starting with semicolon is comments for Grafana and Grafana will ignore these lines.
allow_embedding = true
auth.anonymous
enabled = true
org_name = <<org name>>
org_role = ViewerCopying embed code from Grafana panel
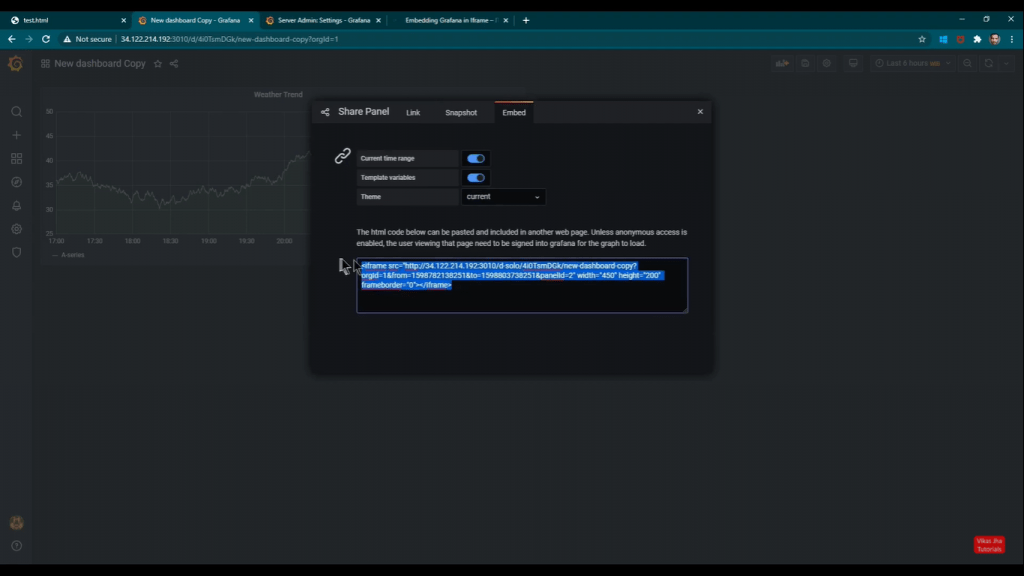
Steps to copy embed code from Grafana panel is pretty easy. We have to click on the Title of Grafana Panel->Share-> Embed

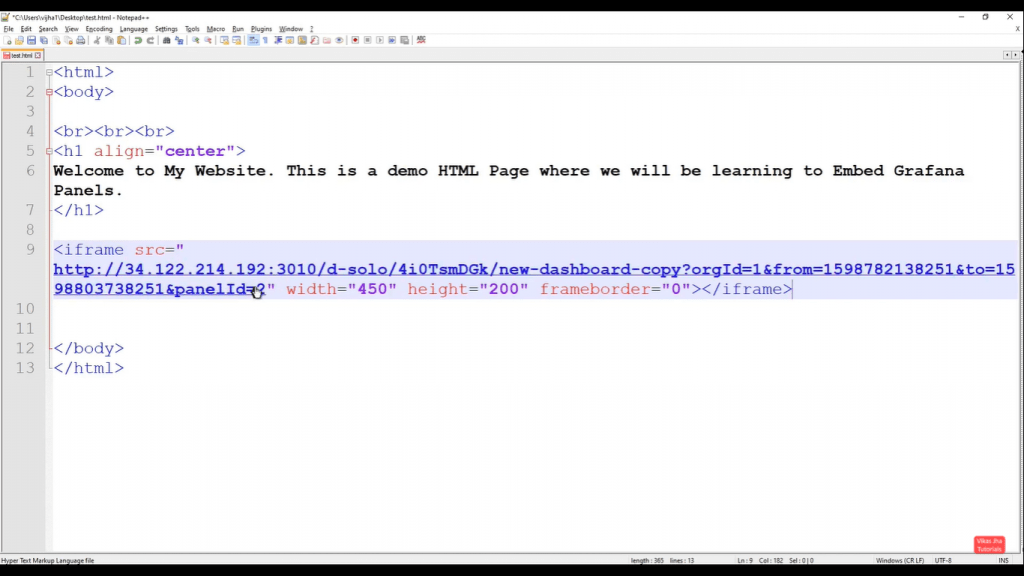
Adding embedded code in your website as shown below
Paste the code which you have just copied from Grafana Panel. This code should be placed anywhere between <body> </body> section of your HTML code. Don’t worry, you can get in touch with website owner to know where to place the code. You can refer to the code below to see where the code is copied.

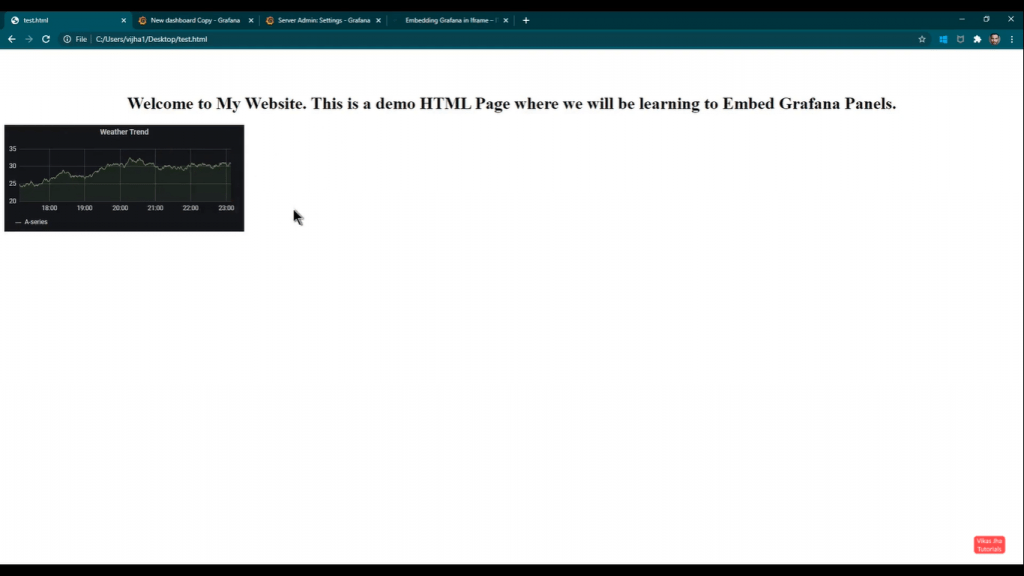
Final Result – Embedding Grafana to a Website
Now you can see that the my webpage has Grafana panel embedded in my website. Of-course this is just a sample website so you don’t see much going on here. But once you have your real website, it is going to look so much fun.

You can watch more on Grafana Tutorial Here on my Youtube Channel.
Continue reading more on Grafana here.



Thanks for the post.
I tried to follow all the steps you mentioned.
However, my IFrame comes as blank. There is nothing.
My Grafana host is a AWS EC2 Instance.
My Website, where I am embedding the Grafana chart is another EC2 instance.
Please guide, what needs to be done.